Adding photos and graphics to blog posts is becoming a requirement before publishing. Images add appeal and make your blog posts stand out. However, adding a graphic that is too big or too small is, well, no bueno. Uploading a larger photo than your width can slow down your site and make the photo or text look weird.
So how do you know what’s the appropriate size for your blog?
Don’t stress. Here’s how to know the width of your blog, so you can add photos and graphics that are the right size. Let’s get to it!
1. Go to your blog.
2. Highlight 2-3 sentences from a body of one of your blog posts:
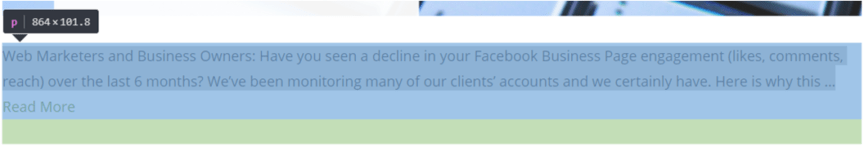
3. Right click the highlighted text if you’re on a PC or press the Ctrl key when you tap the mouse button (or the trackpad) if you’re on a Mac. Then scroll down and click Inspect.
When you click inspect, a number is going to pop up very quickly. In this case, it’s 864 x 101.8.
864 is how wide our blog posts are. 101.8 is the height of the selected text. From this info, we know all the graphics and photos we upload to the Web Marketing Therapy blog should be no larger than 864px wide. Your number most likely will be different from ours.
What about the height? Nice rectangle shaped-graphics are good since they don’t push content too far down. A 16:9 aspect ratio is a good guide, so an image that is 800px wide should shoot for a height of about 400 to 450px tall.
When you’re selecting an image for your blog post, we love Pixabay, Unsplash and Pexels. They provide 100% free images which you can edit any way you wish. Once you choose your photo, you’re going to have to resize the images. I easily resize the images on the Paint application from my PC.
If you want to be fancier and design an actual graphic for your blog, we love Canva. Canva lets you use custom dimensions.
Happy blogging!